The Brief
Brief2Build was a new business, they required a global hub to bring together both exhibitors and suppliers.
Two target audiences:
Suppliers-
To receive RFQ, Tenders and briefs of requirements from exhibitors.
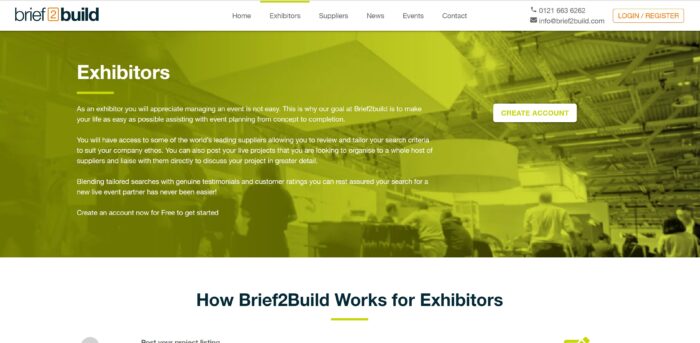
Exhibitors-
To be able to upload requirements for conferences, shows trade events etc.. and to receive quotations in one easy action to save time and money.
The website needed to have e-commerce, it needed to be fast and secure. Easy to navigate by both target audiences and general visitors to the site.
To be as close to an App without being an App!

Bespoke Functionalities
Bespoke functionalities created by our coding team included:
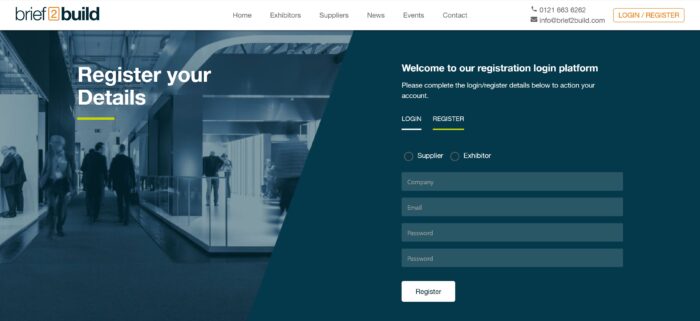
Secure free registration & Login for both suppliers and exhibitors
Advertising packages of varying levels for suppliers.
E-commerce.
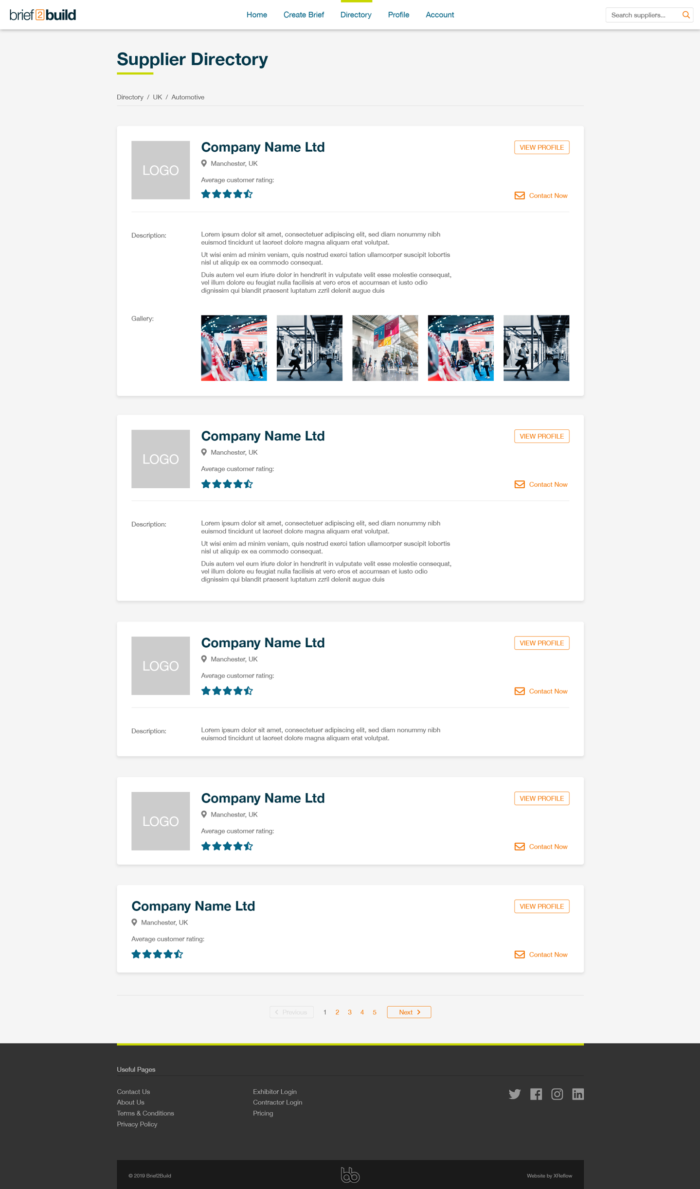
Tagging functionality for in-depth & precise search results.
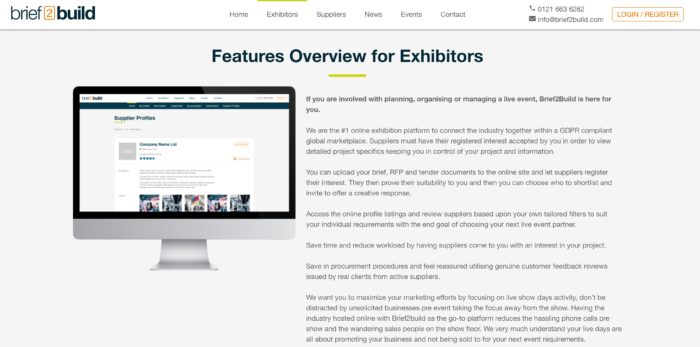
Supplier reviews.
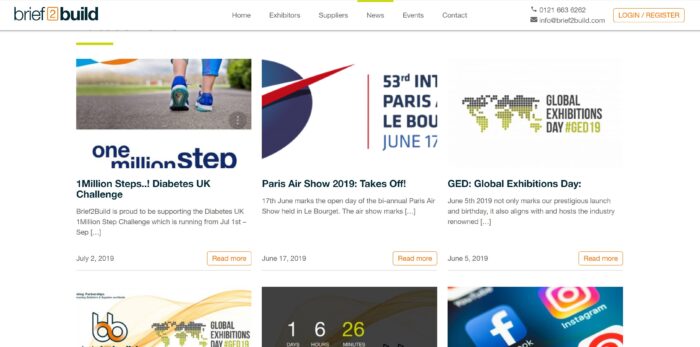
Events Calendar.
Exhibitor functionality – upload of brief, RFP or tender. Exhibitor uploads information to feed into a complex system. Notifications to automatically be sent to matching suppliers, dependant on their advertising package level.
Supplier functionality – notifications of sales leads, with the ability to upgrade the advertising package. Quick and easy replies with quotations to exhibitors.
All functionality bespoke coded to match the client’s requirement to meet his business objectives.

Development
Working As A Team
From the outset our coding team were heavily involved working closely with our design team, the client required complicated bespoke functionalities. Having both teams working collaboratively with the client was essential to the success of this website.
In the first meeting with the client, we gained a clear understanding of what the client envisaged as a user journey for both suppliers and exhibitors.
The key to the website and the company being a success was to get the functionality perfect, as this needed to meet the expectations of both target audiences, with smooth fast transitions on the front end, giving an ‘app like’ experience.
The SEO team sat down with the client to discuss the business and the industry sector. They then began their research by looking at keywords and phrases.
The client had a clear idea of the menu and pages they wanted on the website.

Design
User Journeys
The design & coding team worked very closely together, both teams needing to understand how together they could create the bespoke functionalities that not only worked fast & seamlessly in the back-end but also visually worked for the user with minimal click through requirements.
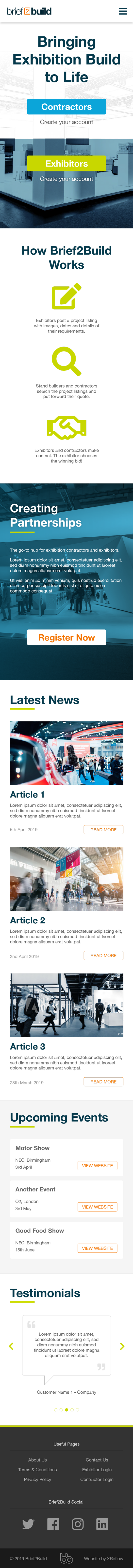
The design began as a sketch out with all key team members feeding in given the nature of the website the website needed to work around a mobile-first design, therefore it needed to be eye-catching, yet simple for viewing and navigation.
The SEO and Content team were involved at this point to indicate the amount of copy that would be required on the individual pages, which of course has an impact on the design layout.
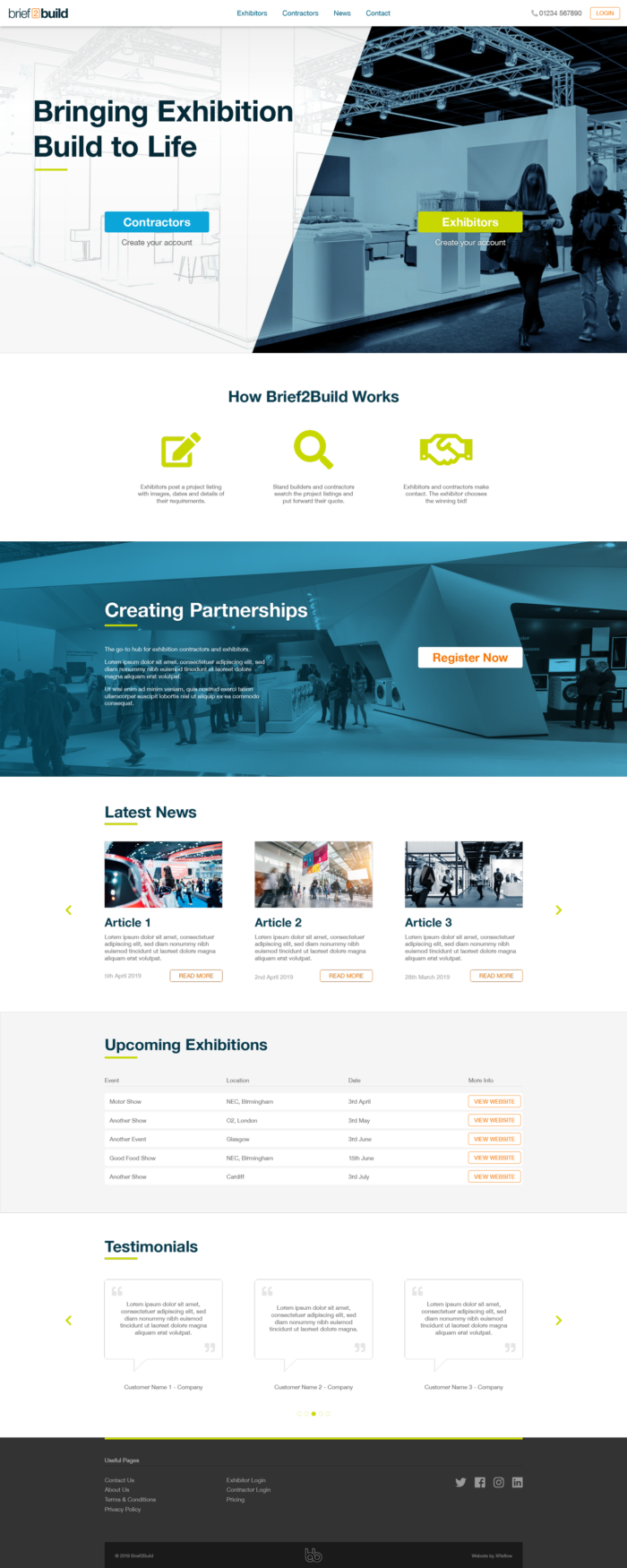
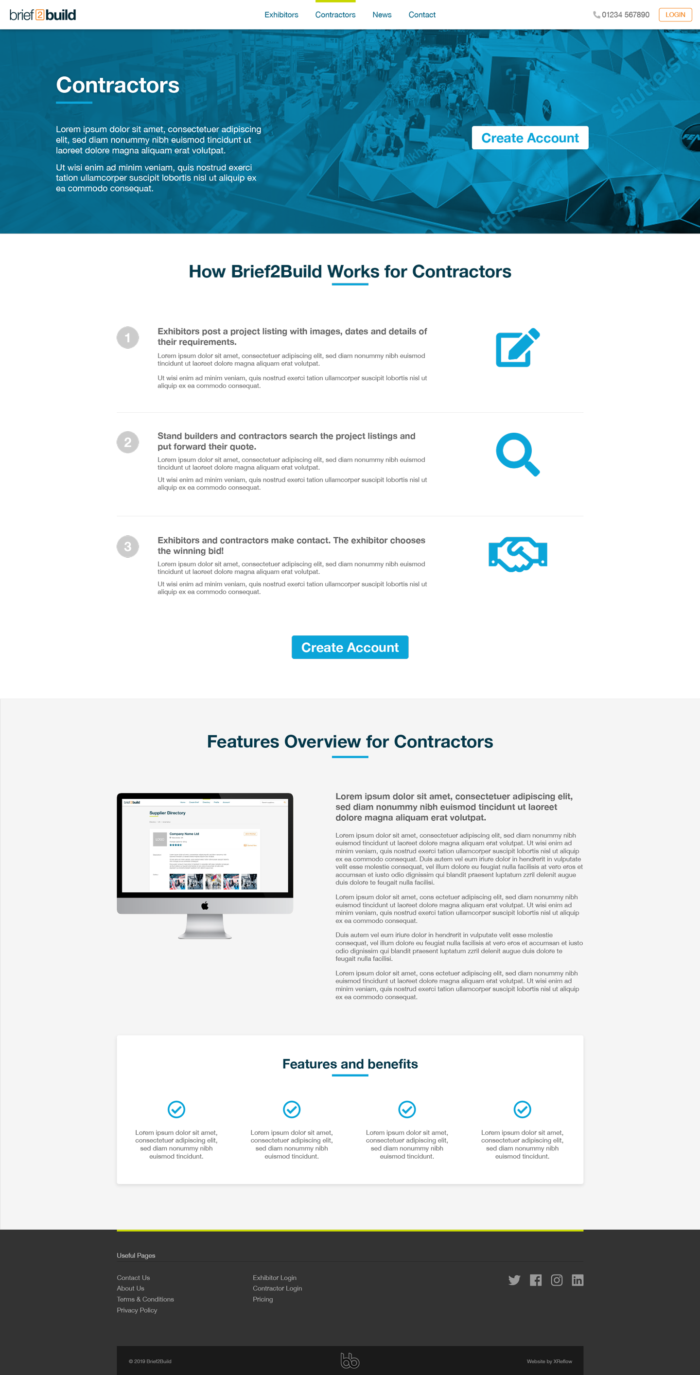
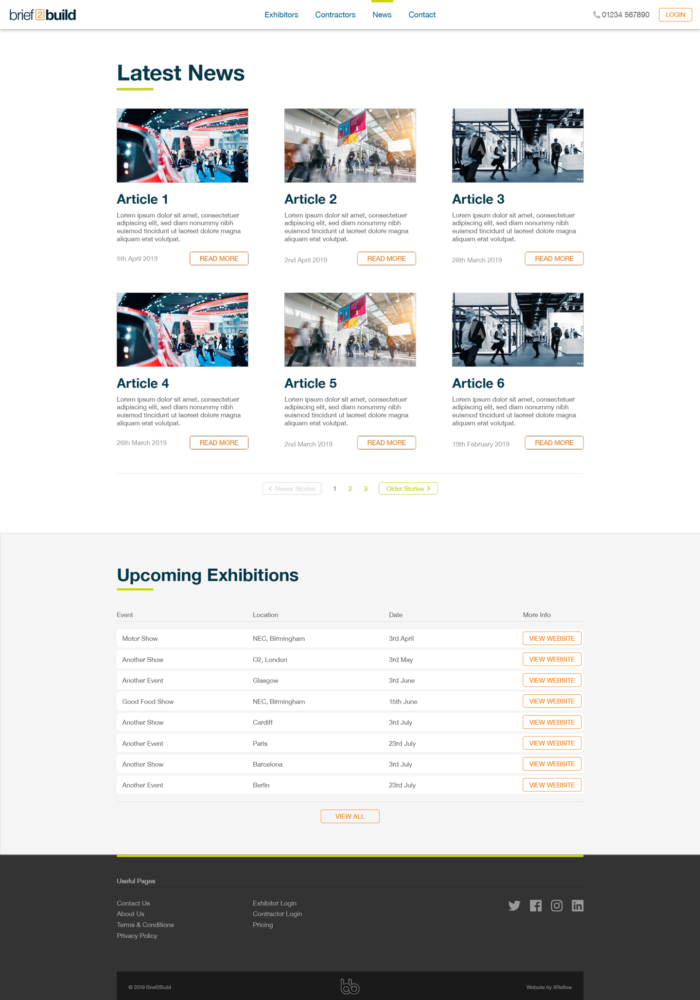
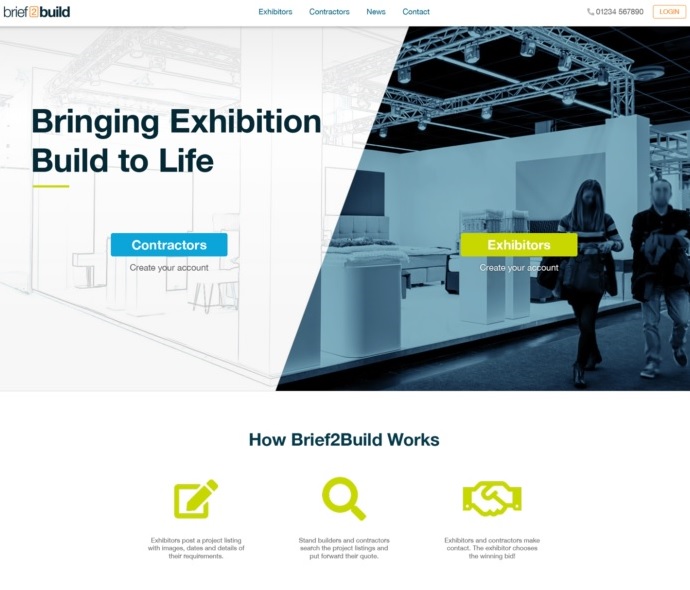
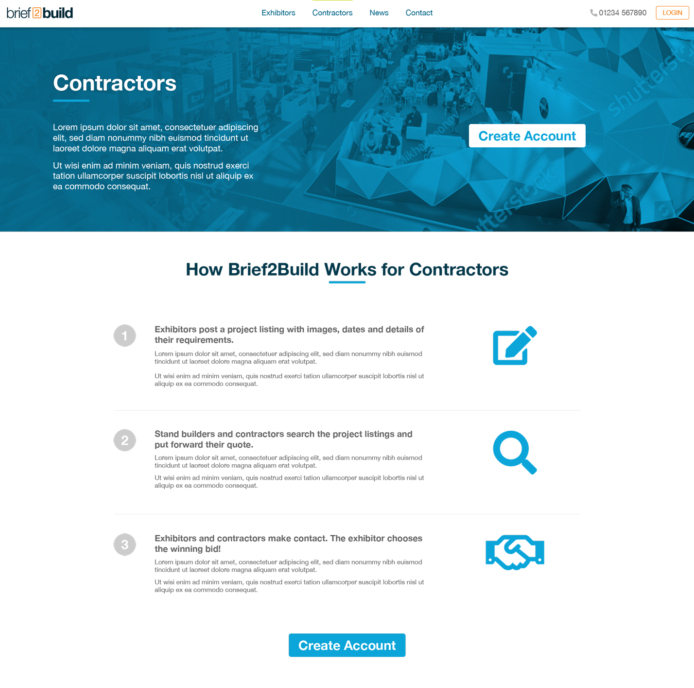
Initial Designs:
Interface layouts created showing views on various screen devices. Given the complexity of the functions required the interface layouts were examined by both the client and the coding team. One layout was favoured by the client, & again the design and coding teams came together to discuss the design, before moving on to the coding stage.

Coding
Coding Team
Having the coding team involved in the design process from the very beginning meant they had a clear understanding of the project, and in particular how the bespoke functionalities were to perform.
A fully customised coded website using HTML and CSS for speed, and security was fundamental for the specialist bespoke coding which was written to make this website work to the client’s expectations.
Future-Proofing
The website was built on a stable foundation for the websites future growth.
Since the first phase, the client has been able to add additional functionalities without any disruptions to the live site.

Stage & Test
A staging website was created, as it was essential to undergo vigorous testing with so many different bespoke functions, and 2 different user journeys to consider.
Various testing flagged the importance of a clearer understanding of how the website worked for each user, therefore additional pages were created as information pages.
Improvements were made to the coding to speed the search function up, and for it to be more specific to the user’s search requirements.
Other small bugs were located and were ironed out and a full audit was undertaken to check on any technical issues. The staging site was then sent to the client for him to check and test.
The client was happy with how the website had developed and had met with all their objectives and signed off the project.

The Result
Specialist coding created to ensure that all the functions work seamlessly & are accurate.
Designed around a mobile-first design, which is fast & efficient helping the business to gain exhibitors & suppliers as users.
The website works so well on a mobile you would be forgiven for thinking it was an App!
Returning Client
The client has since come back to XRF to create additional functionalities to the website to help the company grow and diversify.

As Standard
As Standard with all the websites we develop we implement:
- SSL Certificates
- Google Analytics
- Schema
- SEO
If the client has social media channels:
- Integration
- Analytics